
このブログでもロゴだったり、記事の写真だったりといろいろ画像を使っていますが、枚数が多くなってくると容量が気になってくるもの。
WEBの場合は表示速度にも影響してくるので、画像を圧縮してから使うようにしてみました。そのときに使っている「TinyPNG」についてご紹介します!
圧縮の割合が良くて、見た目の劣化も少ないのがお気に入り
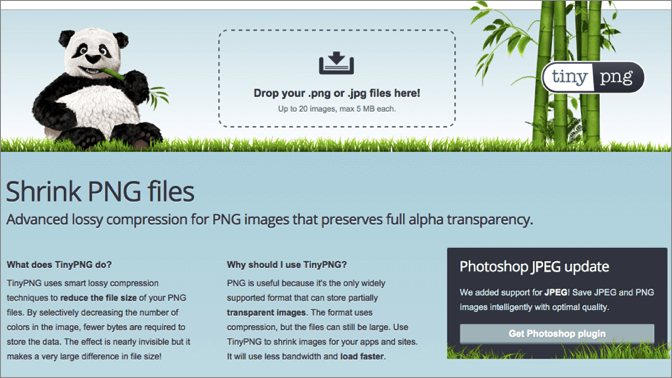
この「TinyPNG」は、pngやjpg(jpeg)といった画像ファイルを画像の大きさは変えずに、容量を軽くしてくれるWEBサービス。圧縮率はだいたい60〜70%ほど。見た目の劣化もあまり気にならないレベルでこのブログでよく使うようになりました。
TinyPNG – Compress PNG images while preserving transparency
他にも画像圧縮ソフトなどを使ってみたりしましたが、圧縮後の画像を比較してみるとわりと劣化が目立ったりして、ちょっと使いずらいものもあったりしてたんですよね。
TinyPNGの使い方
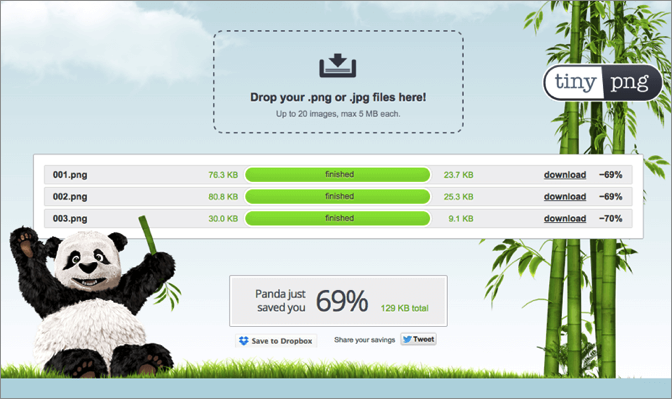
「TinyPNG」の使い方は簡単で、サイトにアクセスして、圧縮したいpngやjpg(jpeg)の画像ファイルをドラッグ&ドロップするだけ。

その後は自動で圧縮してくれるので、出来上がったら「download」の文字をクリックして保存すればOKという流れです。

圧縮前後の違いはどうか?
圧縮前後の画質については他の方のご意見も参考に載せておきますね。こちらの記事は画像の比較などもあってわかりやすかったです。
【参考】PNGファイルを軽量化してくれるWebサービス-TinyPNG | memocarilog
WordPress側のメディア機能で作られる画像のファイル容量はどうなのか?
WordPressでは画像をアップロードしたとき、メディア機能で設定してあるファイルの大きさに合わせて、画像が自動で作成されるようになっています。
そのあたりが議論されているものを見かけましたが、ファイル容量が大きくなることはあるものの、それほど気にしなくてもいいようですね。
【参考】WordPressの縮小画像はファイルサイズが増えるのは本当か体を張って調べてみた。 | すあろぐ
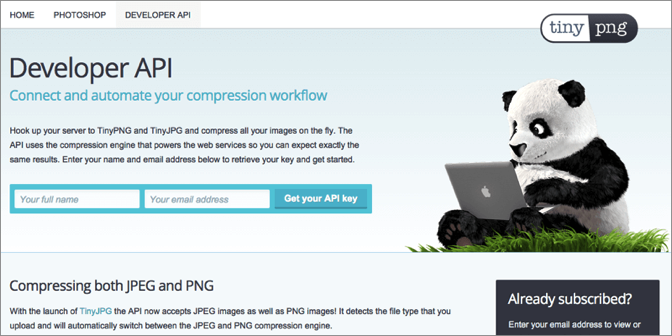
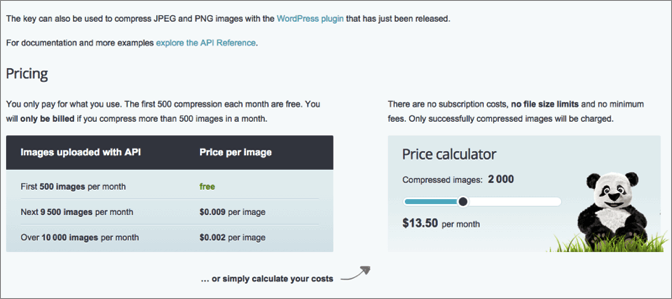
開発者向けのAPIも有り。WordPressのプラグインも

「TinyPNG」にはAPIが提供されているので、開発者の方などは登録すれば使うことができます。
TinyPNG API を使って PNG 画像を最適化する grunt-tinypng 使ってみた | WWW WATCH

APIの場合は月500枚まで無料でそれ以上は枚数に合わせて課金される仕組み。
WordPressプラグインもありますが、利用にはこのAPIの登録が必要です。
WordPress › Compress JPEG & PNG images « WordPress Plugins
あとがき
WEBで使う画像ならそこまで高画質でなくてもよく、軽いほうが表示速度も速いです。
見た感じ劣化もあまり気にならないので、画像の容量を抑えたい方は使ってみるといいですよ。バックアップするときにもファイルサイズは小さいほうがいいですからね。





