
地元のITエンジニア向け勉強会で話題になった、無料で使える高機能テキストエディタ「Atom」。プラグインも豊富に用意されていて、良さそうだったのでインストールして使いはじめました。
使い方なども調べたりしながらプラグインもいくつか導入してみたのでご紹介します!
AtomはGitHub社が開発している高機能テキストエディタ
はじめにAtomについて簡単にご説明しておくと、GitHub社が開発している高機能なテキストエディタです。Chromiumをベースにしていて、Windows、Mac、Linuxなど様々な環境で使えて無料なんですよ。
【ダウンロード先】Atom
拡張性も高くプラグインやテーマを導入することで自分用にカスタマイズできるんですね。ウェブのコーディングなどにも使えます。
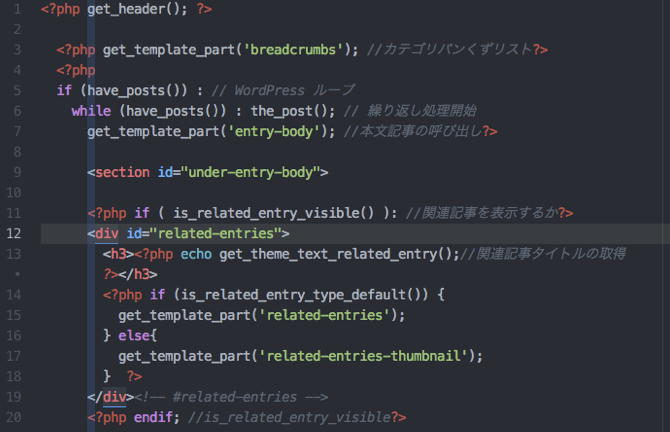
僕の主な用途はこのブログのカスタマイズ。WordPressを使っているので、PHPやCSS、HTMLの編集に力を発揮してくれそうです。
参考にした内容・記事
使い方やプラグインなど参考にした記事は以下になります。なるべく最新情報のものをチョイス。
ドットインストールでは入門編の動画が配信されていました。
導入したプラグイン
プラグインについては便利そうなものをいくつか導入してみました。良さそうなプラグインをいろいろ見つけましたが、ひとまず使い勝手が向上しそうなものを最低限入れてみた感じです。
使っているうちにまた欲しい機能がでてきたら、追加していけるところが良いですね。
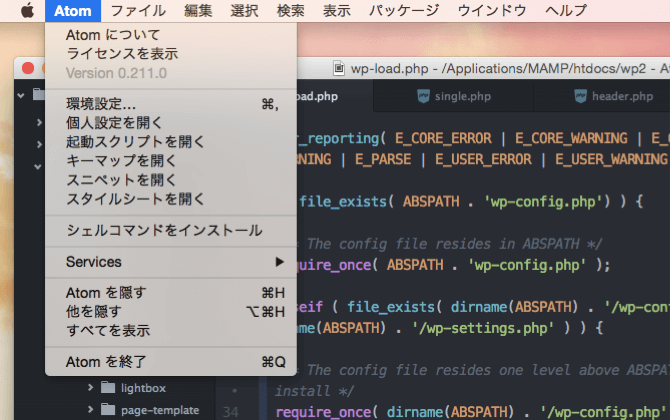
japanese-menu
メニューバーとコンテキストメニューを日本語化してくれます。

japanese-wrap
日本語の文章がウィンドウの端でうまく改行できるようにするためのプラグインです。
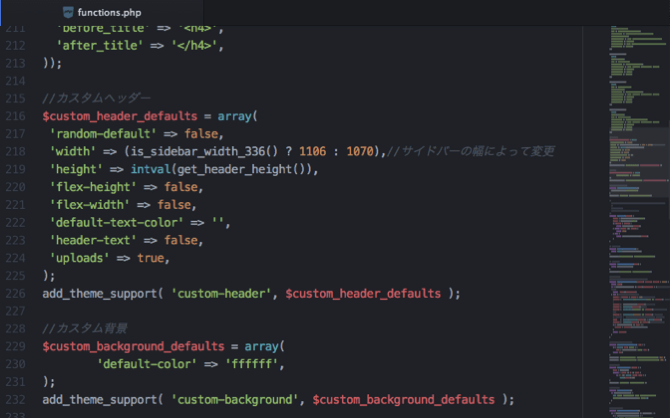
minimap
エディタの横にファイルの全体像を表示してくれます。編集している行が全体のどのあたりの位置かがわかりやすく、スクロールバー代わりになるので便利。

hilight-column と hilight-line
カーソル位置をそれぞれ縦軸、横軸でハイライト表示してくれます。インデントをきちんとしていると、その範囲がわかりやすくなっていいですよ。

linter と linter-php
コードのリアルタイムエラー検出ができます。linter単体では使えなくて、各言語用のものを追加する必要があるようです。僕はとりあえずPHP用のものを追加しました。
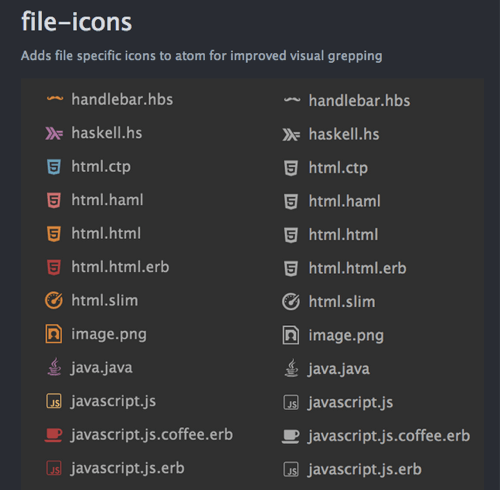
file-icons
ファイル名の横にわかりやすいアイコンを表示してくれます。カラーもそれぞれに合わせて用意されているので、見やすいです。

あとがき
いろいろと便利な機能が使えてしかも無料とは大変うれしいですね。初期設定を済ませたような段階なので、これからもっと触ってみて気に入ったプラグインや使い方などがあればまたシェアしたいと思います!
【ダウンロード先】Atom