OGPタグを設定しておくとFacebookでブログ記事をシェアした時に、タイトルや画像も一緒に表示される仕組みなんですが、うまく表示されない時もあります。
そういう時はFacebookのDebuggerという開発者向けツールを使うようにしています。ここのところ利用機会が増えてきたのでシェアしたいと思います。
DebuggerでOGPのキャッシュ情報を診断
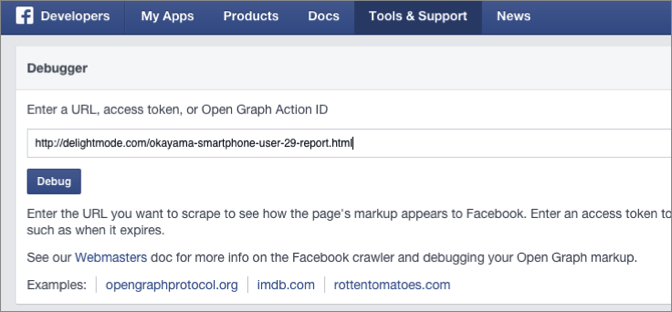
Debuggerを利用すると、OGPタグの設定内容を診断することができます。個人のアカウントでログインした後にサイトへ。
Debugger | Facebook Developers
OGPの設定がちゃんと反映されていないと思ったら、対象のURLを入れて「Debug」ボタンでチェック。

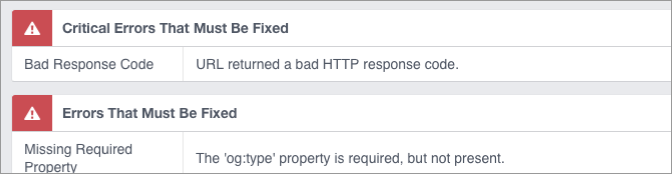
▼URL情報が正しく取得できない場合はエラーになります。

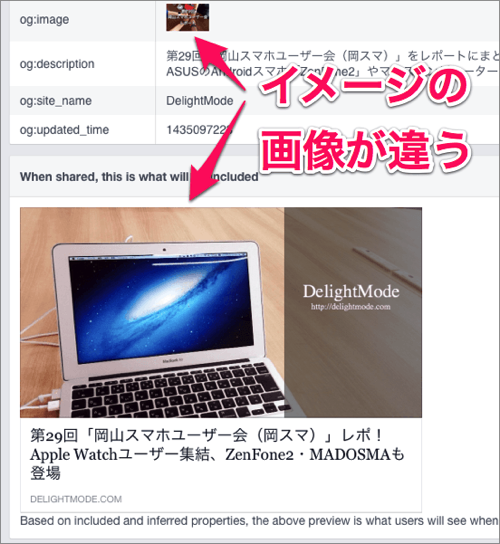
▼取得できたとしても、設定している画像と表示される画像が違うなんてこともありますね。

こんな感じでOGP情報がうまく読み込まれていないことが多いんですよ。なんだかなー。
問題があればキャッシュをクリアして再取得させる
チェックして問題があることがわかれば、OGPのキャッシュ情報をクリアして再取得させる必要があります。
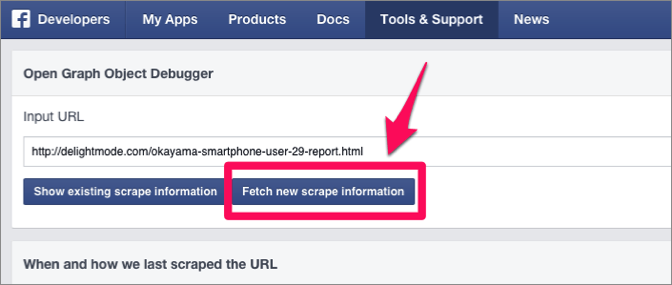
一度、「Debug」させると「Fetch new scrape Information」というボタンが表示されて使えるようになっているので、このボタンをクリック。

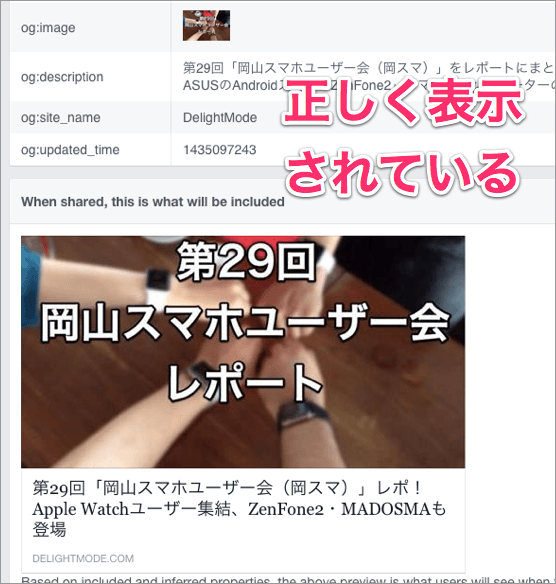
▼再取得後に正しく表示されていることがわかればOKですね。一回でうまくいかないこともあるので、数回繰り返すこともあります。

あとがき
ここのところうまく表示されないパターンが増えてきたので、よく利用するようになりました。なるべくこういう状況での利用機会は少ないほうがありがたいですよね。