
@Mori2ndです。このブログではiPhoneやMacアプリについてもご紹介させていただいてます。
アプリの紹介記事を書くときに必要となってくるのがアプリの説明画像。
その画像編集を超絶便利にサポートしてくれるアプリ「ImageKit」がリリースされました。
開発者はQuickaでおなじみの@rakuishi07さん。
さっそく利用してみましたので、ご紹介させていただきます!
iPhoneのスクリーショット画像の一括トリミング
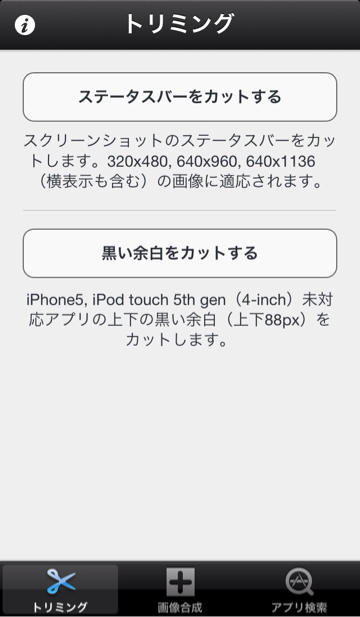
iPhoneスクリーショット画像で出来るトリミング方法は以下の2種類。
- ステータスバーのトリミング
- iPhone5の画面サイズに対応していないアプリの黒い余白のトリミング

iPhoneのステータスバーは時間や電池残量など、アプリの紹介時には特に必要ない情報で溢れてます。

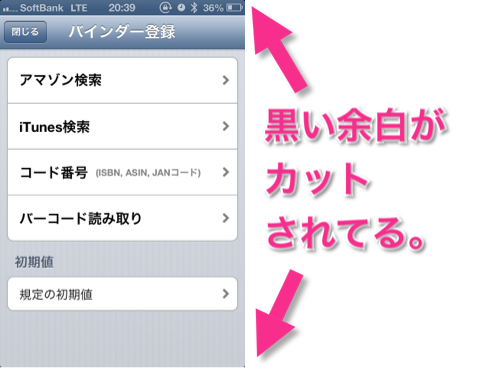
それから、iPhone5に対応していないアプリの場合、こんな風に余白ができてしまいます。

これもアプリを紹介するときには無駄な部分ですよね。
それをこんな感じで取り除いてくれます。
▼ステータスバーがばっちりトリミングされている。

▼黒い余白がカットされている。

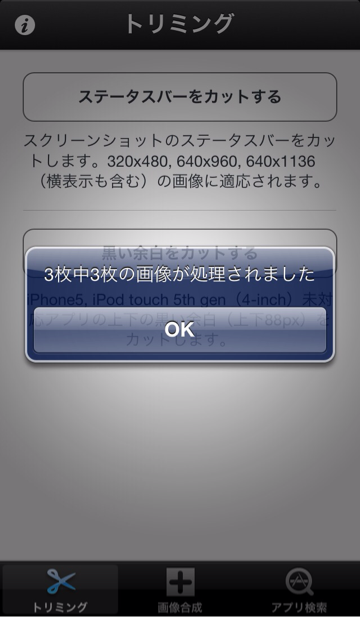
画像はまとめて一括指定して

カメラロールに保存できるんですから、便利ですよね。

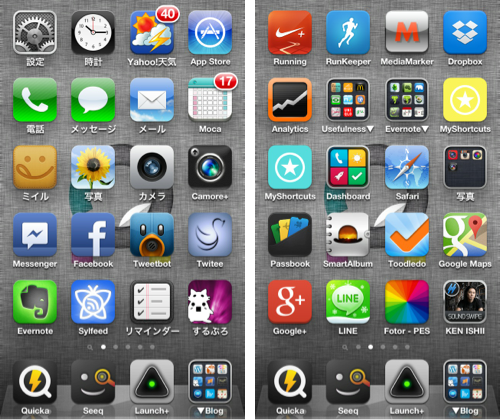
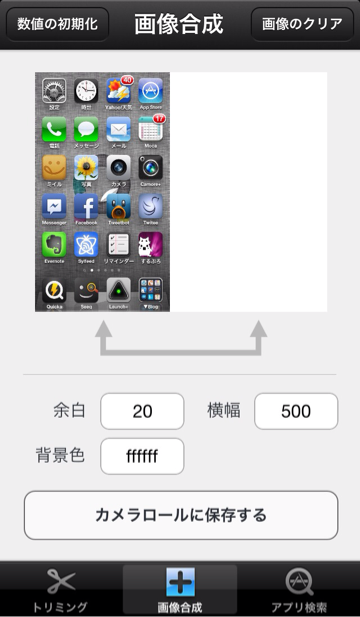
スクリーショット画像を横並びで合成できる
アプリの比較などスクリーショットを横並びで表示したいときがあります。
それが、このアプリを使うとアルバムの中から合成したい画像を選ぶだけで出来ますよ。
操作は、左右どちらかタップして、

合成したい画像を選択します。

うれしいことに、画像と画像の間に余白をいれることができて、色やサイズも指定可能です。

出来たらカメラロールに保存。

このように合成されます。

▼ちなみに先ほど利用したこちらの画像。

これも元は通常のスクリーショットと余白の色に合わせて塗りつぶした画像を合成したものなんです。
▼こういう風にして合成してます。

その画像に他のアプリで説明書きを追加したものなんですよ。
(説明書きはMarkeeを利用。)
やり方によってはこんな感じのことも出来ますね。
iPhone・iPadだけじゃなくMacアプリのアイコン画像もダウンロードできる
iTunes11になってアプリの画像を直接取得することができなくなったので、その代替案を、以前このブログでご紹介させていただきました。
[iPhone系ブロガー向け] AppHtmlをカスタマイズしてアプリアイコン画像のリンク先URLをわかりやすく簡単に取得する方法 [iTune11での代替案] | Mori2nd Lab
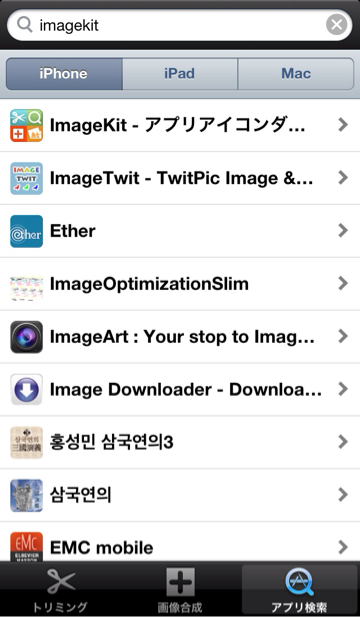
それからいろいろな方が他の代替案を考えていましたが、このアプリがあればもっと簡単にアイコン画像を検索して取得する事ができます。
もちろん角が丸い画像です。
アプリを検索して

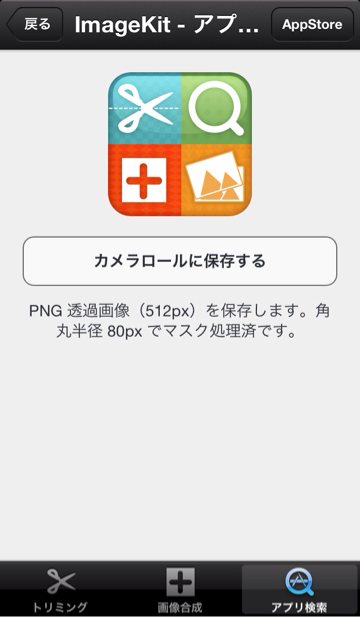
対象のアプリを選択。

アイコン画像をカメラロールに保存できます。

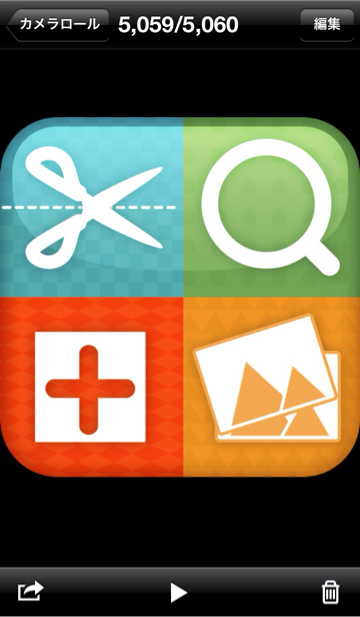
これが保存された画像です。

この記事の先頭にあるアプリの画像はこれで取得したものです。
しかも、Macアプリもダウンロードできるんですね。
OS Xで試してみたら、

アイコン画像をばっちりゲット出来ました!

▼こちらがゲットしたOS Xのアイコン画像

アプリの紹介動画もどうぞ
アプリの紹介動画もみてもらえば、さらにわかりますよ。
おわりに
今まで不便に思っていたことが、このアプリのおかげで一気に解決しました。
iPhoneでアプリ紹介してるブロガーにとって必須アプリと言ってもいいんじゃないでしょうかね。
@Mori2ndでした。
説明書きはMarkeeで書いてます。
@rakuishi07さん開発の検索・ランチャーアプリのQuicka。こちらも便利!
Posted from するぷろ for iPhone










