こんにちは、@Mori2ndです!
アプリやWEBサービスを紹介するブログといえば、ふんだんにスクリーンショット画像や写真が使われて説明がされていることが多いです。
Macを使っているブロガーさんたちはこの説明書きにSkitchというアプリを使っているようです。
私はWindowsユーザーなので、Skitchを使ったことはありませんが、矢印やフォントの書体なんかもよく出来ていて、うらやましく思ったりします。WindowsにはSkitchが無いので、Excelとペイントソフトを駆使した力技でなんとかやってきましたがもう限界です。
少し前にEvernoteがSkitchの開発元を買収し、iPad版がつい最近でたことなので、早くiPhone版がでないかと首をながーくし待っているところですが、iPhone版のSkitch登場まではまだ時間がかかりそうなので、それまで何とかならないかと思い調べてみました。
バルーンスティッキーズを使ってみた
情報を集めていたところ、@flavour47さんがバルーンスティッキーズというアプリでSkitchみたいな縁取り文字を使っていたので、さっそくダウンロードして使ってみました。
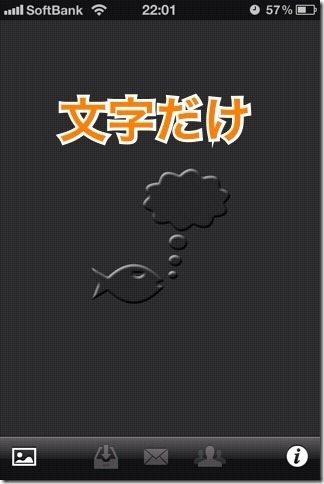
バルーンスティッキーズは、吹き出しを画像に追加できますが、文字だけにしたり、四角い枠だけにしたりといろいろ設定できるようです。
▼文字だけの場合
▼枠だけの場合
ただ、元々吹き出しを写真やスクリーンショット画像に入れるためのアプリなので、矢印をいろいろひくという用途には向いていないようです。矢印だけにしようと思ったら、文字で入力するかたちになるようです。
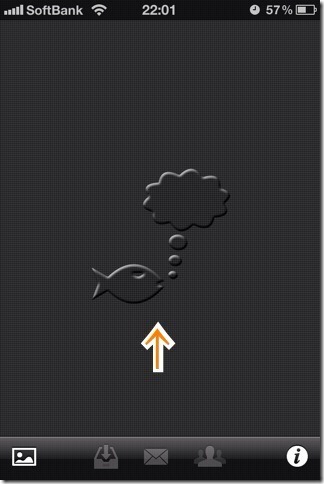
▼矢印文字の場合
▼最新版のバルーン・スティッキーズはこちらからダウンロードできます。[追記]
iPhotonicを使ってみた
iPhotonicという画像加工アプリを以前ダウンロードしていたので、あらためてこちらも使ってみました。
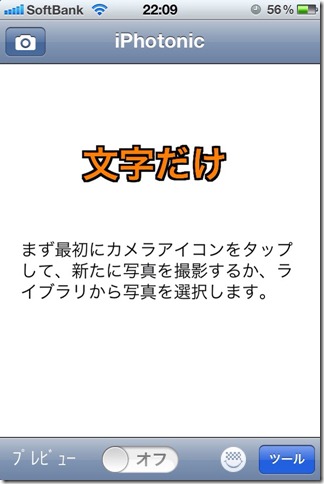
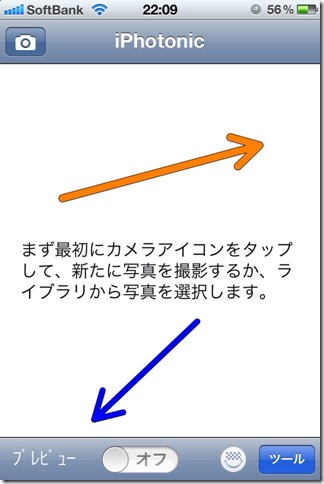
iPhotonicは文字や矢印、モザイクなどで画像を加工できる便利なアプリで、矢印も角度や大きさを調整できます。
▼文字だけの場合
▼矢印2つにした場合
矢印はこちらのほうが使い勝手がよさそうです。ただ、四角い枠を画像に入れたりはできません。
(注)iPhontonicはアプリの公開が終了しているようです。[追記]
それならバールンスティッキーズとiPhotonicを一緒に使う
結局どちらも一長一短があるので、バルーンスティッキーズは文字と四角い枠などに、iPhotonicは矢印とそれぞれのいいところを使うことにしました。
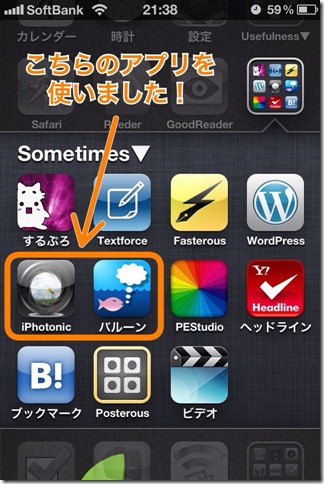
そしてできたのが、こちらの画像です。

Skitchみたいにクールな仕上がりではありませんが、十分説明書きとしては見やすいのではないでしょうか?
おわりに
バルーン・スティッキーズとiPhotonicの二つのアプリを使うのはちょっと手間ではありますが、それぞれのアプリが想定している使い方じゃないかもしれないので、こういう使い方もできるということで割り切って使うにはいいと思います。
それにしてもiPhone版のSkitchが待ち遠しいところです。
ブログを書くにはスクリーンショットや写真に説明書きをつけたほうが見やすくわかりやすいので、こういう作業が簡単にできるようになれば本当にありがたいです。
ついでにWindows版も出してくれたらとってもうれしいですね。
補足:iPhone版とWindows版のSkitchが登場しました。[追記]









