こんにちは、モリ(@Mori2nd)です。
いつもよく見ているブログで、投稿ページの最後にその記事に関連する記事やTwitterのコメント、はてなブックマークなどが表示されていて面白いなーと思っていました。
自分のブログでもせっかくなのでやってみようと思い、設置してみることにしました。
今回の設置にあたってはわりと簡単にできると思っていたのですが、意外と手こずってしまいましたので、自分の行った設定をまとめておこうと思います。
zenback設置用のコードを取得する
zenbackを設置するためには、新規登録が必要です。zenbackのホームページから登録しましょう。
zenbackは、自分のブログ記事に、関連記事やTwitter、Facebookなど色々な関連情報を表示するサービスです。 ...
設置用のコードを取得しましょう
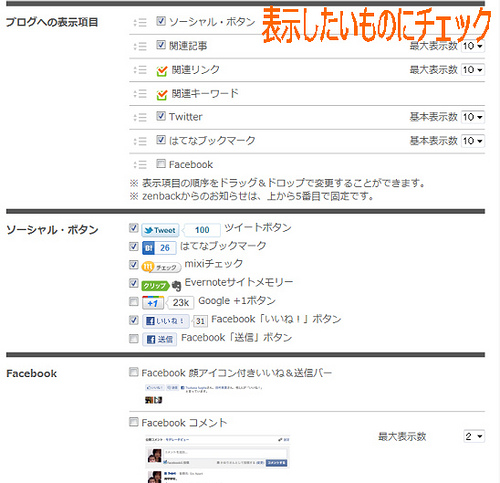
登録が完了したら、設置用のコードを取得します。
表示する項目やボタンなどは変更可能です。自分の好みのあわせてカスタマイズしてください。
自分のブログに取得したzenbackのコードを追加する
設置用のコードを取得できたら、自分のブログに追加しましょう。
私が実際に調べて試したのは以下の方法です。
comment.phpを編集する方法
WordPressだけどzenbackを導入してみた « kwLog
Movable TypeからWordPressに乗り換えた手前、恐縮ながらシックス・アパートさんのzenbackのベータテスターになってこのブログに導入してみました。 ...
最初に試してみたのは、comment.phpを編集して上部にコードを追加する方法です。
リンク先の内容を参考にいろいろと試してみましたが、私の環境だとうまく表示されませんでした。
WordPress用のプラグインを利用する方法
次に調べたのがプラグインを利用する方法です。
プラグインの名前は「EZ zenback」です。
EZ zenback バージョン1.2 リリース | モノについてのモノ語り
WordPress用のプラグイン
こちらのプラグインではコードの設置から、zenbackタグの追加まで行ってくれます。
「zenbackタグ」とは何だろう?と思っていましたが、どうやらこのタグを追加することで関連記事の精度を上げることができるようです。
関連記事の精度が上がるにこしたことはありませんので私も追加してみることにしました。
関連記事の精度を上げる方法は公式ブログにも書いてあります。
関連記事の精度を上げる「zenbackタグ」 - zenbackブログ
zenbackは、ページの内容を解析して、本文部分とその他の部分を自動で切り分けます。 しかしページの構造によっては、正確に切り分けることができない場合もある可能性があり、このことが関連記事や関連リ ...
関連記事の精度を上げる
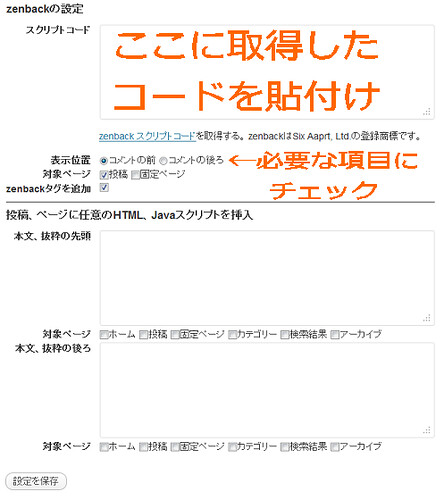
EZ zenbackの設定はWordPressの管理画面から簡単にできます。
取得したコードを貼り付けて後は必要な項目にチェックを入れるだけです。
ただ、こちらのプラグインを試しても私の環境ではzenbackは表示されませんでした。
しかし、zenbackタグの方はブラウザのソース表示をみると追加されていましたので、うまくおこなわれているようです。
このプラグインでzenbackの表示がうまくいくのであれば、一番簡単な方法でしょう。
single.phpを編集する方法
プラグインも私の環境ではうまくいかず困ってしまったので、他に方法がないか調べてみたところsingle.phpを編集してコードを追加する方法をみつけました。
遅ればせながらZenbackを導入してみました。これでソーシャルネットワークサービスとの連携が簡単になります。 導入は簡単。Zenbackから提供されるJavaScriptコードをsingle.ph ...
解説はとてもシンプルです。
<?php the_content(); ?>の後ろにコードを挿入
この方法でどうだ!と思いながら試してみたところ、やっとzenbackがうまく表示されるようになりました。
おさらい
私の環境では、single.phpを編集してコードを追加する方法でうまくいきました。
zenbackタグについては、プラグインのほうで追加されたようなのでそのままにしています。
追加方法についてこうした方がいいという情報をお持ちの方がいらっしゃいましたら、教えていただけるとうれしいです。
最後に
zenbackは関連記事やTwitterのコメント、はてなブックマークなどいろいろな関連情報を表示してくれるサービスです。
自分のブログ環境にあった設定をして、ブログのソーシャル度アップを計りましょう。
WPtouchをお使いの場合は個別に設定が必要ですよ。