
facebook-logo / Anoka County Library
@Mori2ndです。
Facebookページを作成したのを機にブログへFacebookコメントを設定してみました。
いろいろと試行錯誤した事もありますので、覚え書きとしてシェアさせていただきます。
Facebookコメントを設置するための手順
1、Facebook開発者ページでアプリの登録をします。
Create New App | Facebook DEVELOPERS

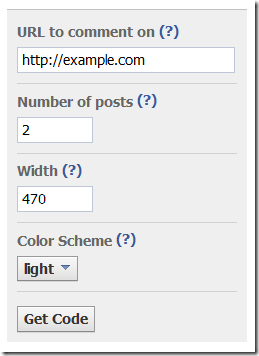
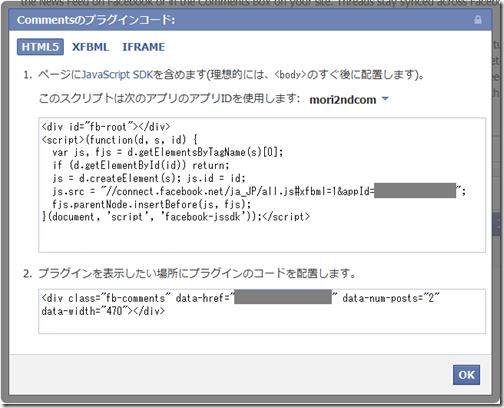
2、コメント欄のソースを取得して、ブログに貼り付けます。
Comments | Facebook DEVELOPERS


上側の「appId」は取得したApp IDになります。コードを表示した時点で、すでにセットされていました。
下側はWordPressの個別リンクを取得するコードを指定して「data-href=”<?php the_permalink(); ?>”」と後から修正したらOKです。
3、コメントモデレーションツールを利用したらコメントを一括管理できて便利。
Comment Moderation Tool | Facebook DEVELOPERS
というわけで、手順を追って登録していきました。
詳しくは@isloopさんの『和洋風◎』に書いてあります。とても参考にさせていただきました。続いて、私のはまったところをご紹介します(^^ゞ
MovableTypeとWordpressにFacebookコメントを設置する方法。 | 和洋風◎

かねてより評判のいいFacebookコメントを使ってみることにしました。 ...
はまったところ
・個人アカウントじゃないとアプリの登録ができない
最初にFacebookページを作成しましたが、このアカウントではアプリの登録ができませんてした。
それならと思いここから個人アカウントを作成しようとしたところ、それもダメ。
結局、別のメールアドレスを利用して個人アカウントを作成。自分のFacebookページに「いいね!」をすると管理人として選ぶことができるようになりました。

管理人として登録した後は、個人アカウントからの「いいね!」を取り消しても大丈夫なようです。
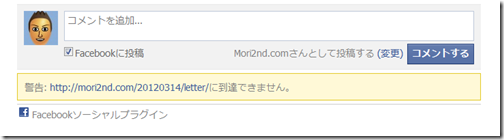
・コメントに警告が出てる
アプリの登録をして、Facebookコメントを設置するところまでは上手くいきました。
ところがコメント欄を見てみると警告メッセージが出ていたのです。

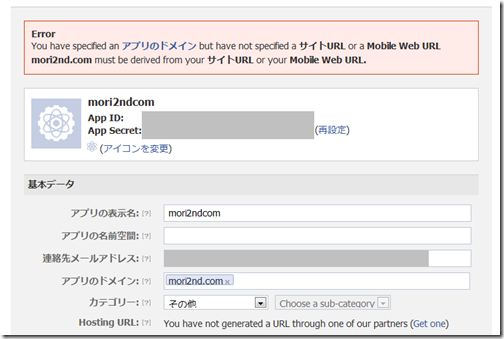
警告メッセージがでないようにするには、アプリの登録画面でドメイン名を入力しないといけないという情報までは入手できました。
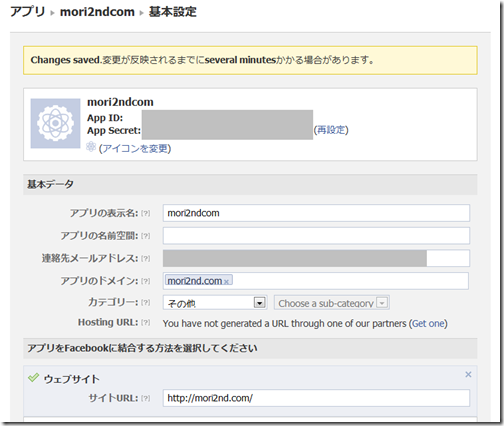
アプリの登録画面に移動して、ドメイン名を入力するとこちらでも警告メッセージ。

いろいろ調べましたが、Facebookの仕様って結構変わるようなので、該当しそうな情報が見つかりませんでした。
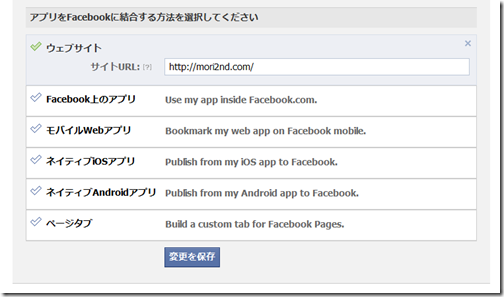
試行錯誤した結果、「ウェブサイト」のところに自分のブログのURLを登録してから、ドメイン名を入力するとそのまま登録できました。


登録が終わると警告メッセージは消えていたのでOKですね!

・コメントの公開と返信ができない
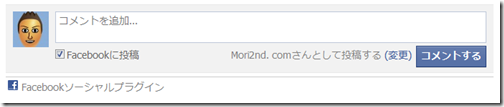
ブログにコメントをしてくれた方がいらしゃったので、嬉しい限りです。そこで、さっそく返信してみようとしたら、返信ボタンが見当たりません。
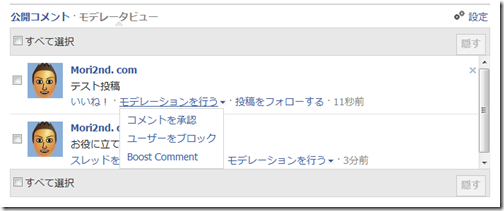
、ブログ内にコメントが表示さていなかったので公開したらいいかなということで、コメントモデレーションツールからやっていみることにしました。
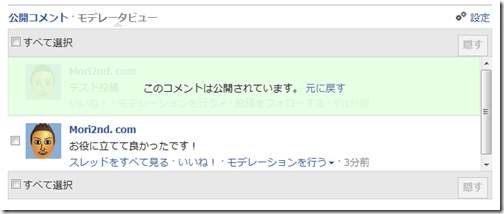
▽「モデレーションを行う」>「コメントを承認」

ここからですが、コメントを承認すると「このコメントは公開されています。」と表示されるので、すでに表示されているのかと思って、そのまま「元に戻す」をクリックしていたのです。。。

当然、「元に戻す」なので、コメントは公開されません。
気づいたら何のことは無いのですが、私と同じことを繰り返す人がいないように記しておきたいと思います。おそらく、いないと思いますが^^;
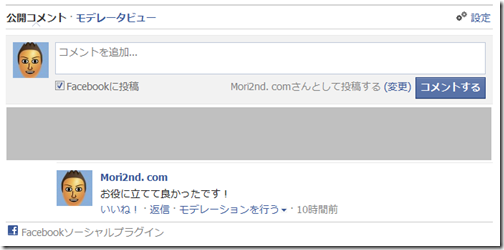
再び、「公開コメント」を選ぶとこのように表示されます。ちゃんと「返信」も表示されてますね!

おわりに
無事にFacebookコメントが設置できて、コメントの管理もできるようになりました。
Facebookは仕様が少しずつ変わっているようなので、これからコメント欄を設置しようとされている方の参考になればうれしいですね!








