
Google+は個人ページを少し利用している程度だったが、「Google+ページ」もスタートさせてみることにした。
作成方法もあるが、最初にやっておいたほうが良さそうな設定もあったので、合わせてシェアしたいと思う。
これから作成しようと思っている方の参考になればうれしい。
「Google+ページ」を作成する
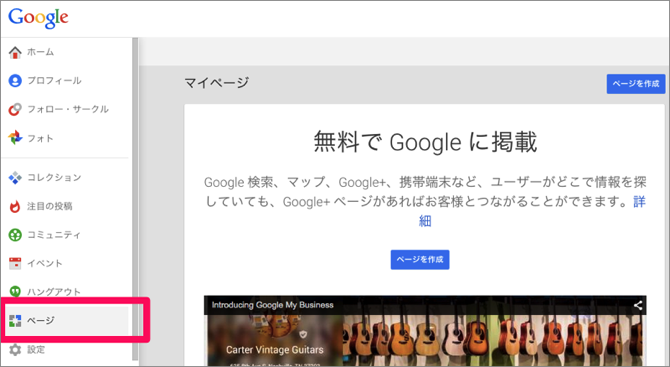
Google+ページの作成は個人ページを持っていれば話がはやい。「ホーム」メニューの中から「ページ」を選択。そこから「ページを作成」をクリックすると作成を開始することができる。

個人ページがなくてもGoogleアカウントがあれば始めることができる。その場合はGoogleマイビジネスからがわかりやすいだろう。
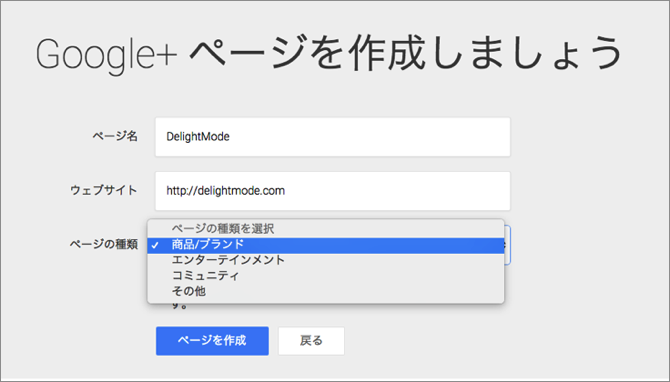
その後は「ページ名」「ウェブサイトのURL」「種類」を入力して、利用開始に同意すればOK。

作成方法についてはヨスさんのブログ「ヨッセンス」の記事を参考にさせてもらった。デザインや順番など変更されているところもあったが、特に問題なく進めれた。
【参考】「Google+ページ」作りました! その作り方と削除の仕方も紹介。 | ヨッセンス
最初に行っておきたい3つの設定
続いて「Google+ページ」を作成したら、最初に行っておきたい3つの設定についてご紹介していきたい。
ウェブサイト(ブログ)と関連付けをする
「Google+ページ」では自分の持っているウェブサイト(ブログ)と関連付けることができる。これを行うメリットはGoogleのサイトで以下のように記載してある。
ブランドページとウェブサイトをリンクすると、次のようなメリットがあります。
- 友だちやファン、顧客とやり取りができます。
- Google 検索のキーワードとサイトの関連性が高いと判断される材料となります。
注目したいのは下側の内容。「Google 検索のキーワードとサイトの関連性が高いと判断される材料となります。」というもの。通常のサイトであれば関連付けておいたほうが良いだろう。
関連付けはGoogleウェブマスターツールから可能。手順については先ほども紹介したGoogleのサイト「ブランドページとウェブサイトのリンク」を確認してみてほしい。「ウェブマスターによるリンク」の方法が記載してある。
ブランドページとウェブサイトのリンク - Google マイビジネス ヘルプ
関連付けが正しく行われると「リンクが承認されたメール」が届けられる。また、「Google+ページ」に表示されるウェブサイトの横にチェックマークが表示されるようになるので確認してみよう。

カスタムURLを取得する
「Google+ページ」は作成したばかりだと長い数字だけのようなURLしか使えない。これだと人に教えたり、資料や名刺に記載するときなどに不便。
「Google+ページ」も個人ページやFacbookのようにカスタムURLを取得することができる仕組みになっているので、それを利用したい。
ただし、これを取得するためにはウェブサイトとの関連付けが必要になってくるので、先に設定を終わらせておこう。

また、URLはなんでも自由に付けれるわけではなく、Googleから事前に割り当てられたドメイン名と同じか近いものになるといった制限がある。大文字小文字やアクセント記号は後から変更が可能なようだ。
詳しくは「Google+ ページのカスタム URL スタートガイド」で。
Google+ ページのカスタム URL スタートガイド - Google マイビジネス ヘルプ
ダッシュボードにGoogleアナリティクスやYouTubeアナリティクスを追加する
Googleプラスページではダッシュボードという機能から、いろいろな情報を見ることができる。
そこにGoogleアナリティクスやYouTubeアナリティクスを表示できるようになっているのだ。表示される項目は限られた項目のみなのだが、まとめて簡単に確認したときは役に立つだろう。

(数字の部分は隠した状態)
設定方法などについてはGoogleのサイトにある「ダッシュボードにGoogle アナリティクスを追加する」と「Google+ページからYouTube アナリティクスにアクセスする」からそれぞれ確認できる。
- ダッシュボードに Google アナリティクスを追加する - Google マイビジネス ヘルプ
- Google+ ページから YouTube アナリティクスにアクセスする - Google マイビジネス ヘルプ
「Google+ページ」をフォローしてもらうのにバッジの設置が便利
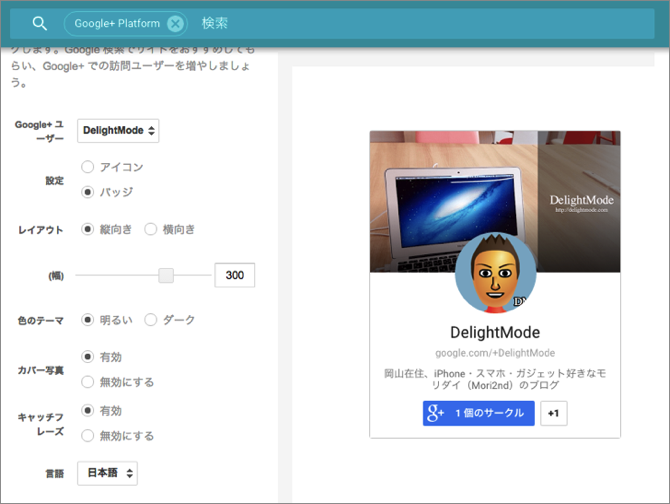
「Google+ページ」を作成してもそれだけだと、誰にも存在を知ってもらえない。そのための施策として「Googl+バッジ」がある。
Google+ バッジ | Google+ Platform | Google Developers
下のイメージのように向きやサイズなど調整しながら好みのバッジが作れるので、僕のブログにも設置してみることにした。

あとがき
今回「Google+ページ」を作成してみたので、最初に行った3つの設定についても合わせてご紹介させてもらった。
この他にもアイコンやヘッダー画像、自己紹介の文章なども最初に設定しておきたいことだと思うが、今回はより重要そうなものにフォーカスしてみた。
まだまだ運用し始めたばかりなので、他にもこういう設定は重要というものがあるかもしれない。ご存知の方がいれば、ぜひシェアしてほしい。





