
ブログのメンテナンスを手伝っていたときに、Facebook Like Boxを設置しようということになったのですが、どうやら廃止になるみたいですね。代わりとなる機能が用意されていたので、それを設置することにしてみました。
合わせて僕のブログでも変更しておいたので、その利用法と設置後の感想などをご紹介したいと思います!
ブログ・サイト管理者はFacebook Page Pluginに変更しておこう!
ブログやサイトを運営している方でFacebookのLike Boxを設置している方は多いと思います。
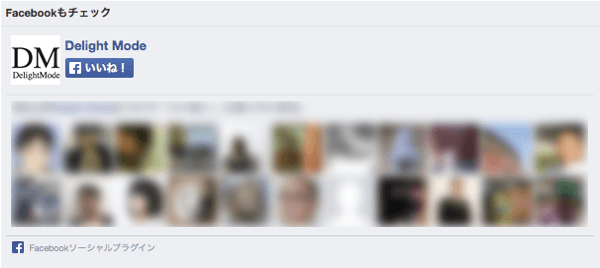
▼こんな感じの分ですね。(顔部分にぼかしを入れてます。)

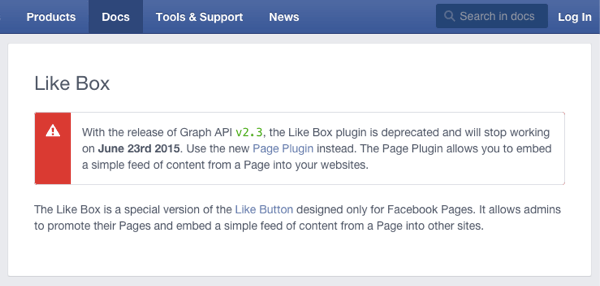
僕のブログでも長い間設置していたわけですが、それがなんと「Like Box」は2015年6月23日をもって廃止となるようです。
「Like Box」のサイトへ行くとその終了時期とともに代替機能の「Page Plugin 」がアナウンスされています。
まだ時間があると思っていたら、結構あっという間に終了時期が来ると思うので早めに変更しておいたほうが良いでしょう。
コードの取得方法
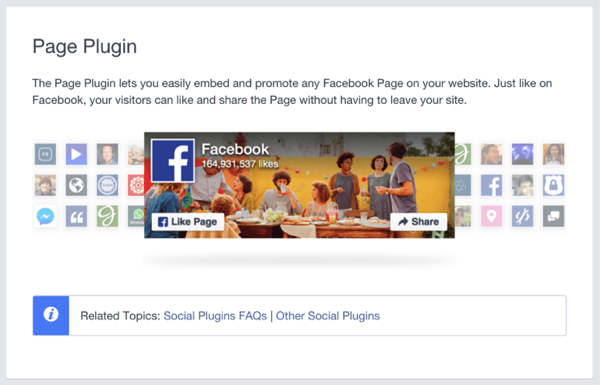
まずはFacebook Page Plugin のサイトへアクセスしてコードを取得します。
▼下記リンクからどうぞ。
それから、自分のFacebook PageのURLを指定して、表示項目を選択します。
内容が選択できたら、コードを取得。

あとはブログやサイトの任意の場所に貼り付ければOKですね。今まで「Like Box」を使っていたなら、そのコードと入れ替えておきましょう。
設置してみた感想
実際に設置した後のイメージ(キャプチャ画像)がこちらになります。
▼顔アイコン、ページ投稿、カバー写真が有りのバージョン

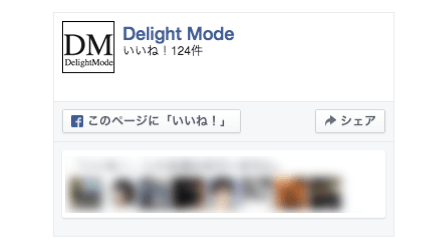
▼顔アイコン有り、ページ投稿、カバー写真が無しのバージョン

良くなったところ
「Page Plugin」になってから、Facebook Pageで使っているカバー写真も表示できるようになりました。これでサイトのアイコン(ロゴ)部分だけでなく、カバー写真と組み合わせることでより個性が出せるようになったと思います。
僕のページではカバー写真の部分が文字だけなのでブログタイトルが主張されすぎてるかもしれません。今後はちゃんとしたものを用意したいですね。
残念になったところ
残念な変更点もあるんですが、一つは高さや幅が前より制限されているところ。設置場所に合わせて調整していたんですが、幅は最大で500pxだし、高さは表示項目によって変わるくらいで自分で調整できるところはあまり無いという印象です。
それと、「いいね」をしてくれた方の顔アイコンも枠が制限され、表示できる数がほぼ決まっています。
ある程度並んでいると華やかな感じもあったんですが、顔アイコンだけの場合は少しさみしい印象になってしまいました。投稿内容の表示もしておくと全体的なバランスは良くなるかもです。
あとがき
ということで新しく登場したFacebookの「Page Plugin」についてご紹介しました。まあ、登場したばかりということもありますが、もう少し柔軟に変更できるとありがたいですよね。今後の改良に期待しています!