
@Mori2ndです。時間を見つけては少しずつ取り組んでいたブログデザインのリニューアル。スマートフォン向けサイトのモバイルテーマがほぼカタチになりましたので、公開させていただきました!
ブログトップ

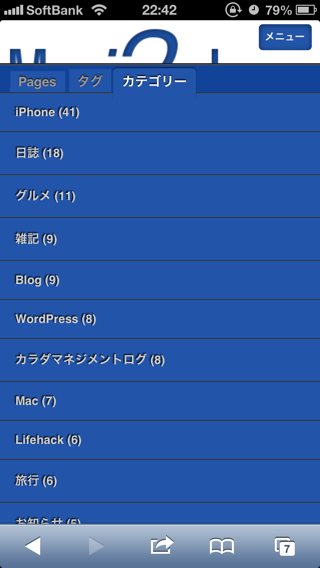
トップ画面はこのようになっています。
今までのデザインを踏襲しつつ、記事のタイトルとサムネイル画面を並べて、一画面で多くの記事がわかるようになりました。
このあたりはWptouchのデフォルトテーマをもとに、PHPとCSSをカスタマイズしています。

メニューボタンはほとんどデフォルトのまま。カラーを自分のブログに合わせてみました。
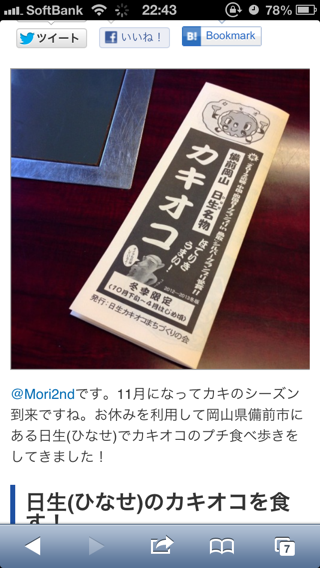
記事個別ページ

TwitterやFacebook、はてなブックマークのソーシャルボタンをつけて、H2部分も変更しています。
参考にした記事
今回のスマホ向けサイトのリニューアルにあたって、いろいろなブログ記事を参考にさせていただきました。
みなさん自分のブログに合わせていろいろカスタマイズをしていて、とても参考になりましたよ。
同じようにカスタマイズしてみたいという方はぜひ参考にしてみてください!
Wptouchをカスタマイズしてスマートフォン用のモバイルテーマを作成しました | OZPAの表4
WPtouchをカスタマイズしてブログをオリジナルデザインでスマフォ対応させたよ!(カスタマイズ編) | クリエイティブメモメモ
私がWPtouchのトップページ画面をカスタマイズするために行った5つのこと
[Å] 【お知らせ】WPTouchをカスタマイズしてスマホ用のブログデザインを変更しました | あかめ女子のWebメモ
zenbackを個別記事に表示するようにしたときはこの方法でやりました!











