最近ブログで使っているWordPressテーマを変更しまして、ちょこちょことカスタマイズしています。調整等はPCでやりつつブラウザで確認するという流れで、スマホのレイアウトも主にPCから。
いろいろと調整に手間がかかるので、調べていたところmbdb (モバデビ)にて便利なChrome拡張機能「Mobile Layouter」が紹介されているのを発見しました。これは良いですね!
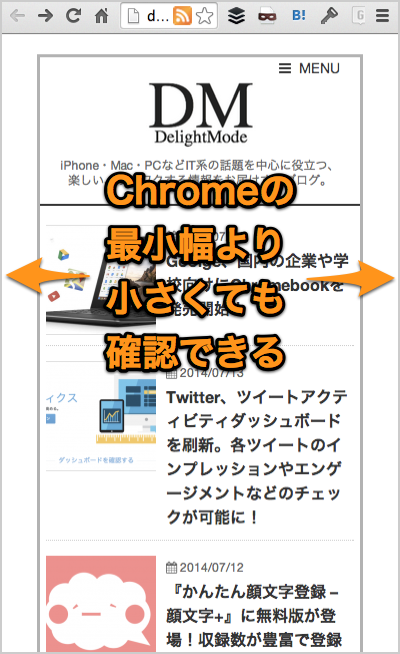
Chromeの最小幅より小さくても確認できる
今までスマホ画面を確認するのにユーザーエージェントを切替えれる拡張機能を利用していましたが、単にユーザーエージェントの切り替えのみ。
横幅などはChromeに依存してしまうため、ちゃん収まっているかどうかは、実際にiPhoneから確認していました。
「Mobile Layouter」は指定したスマホの横幅に収まるサイズで表示してくれるので、Chromeの最小幅より小さくても確認可能。レイアウトの調整がし易いですね。

縦・横表示の切替が簡単
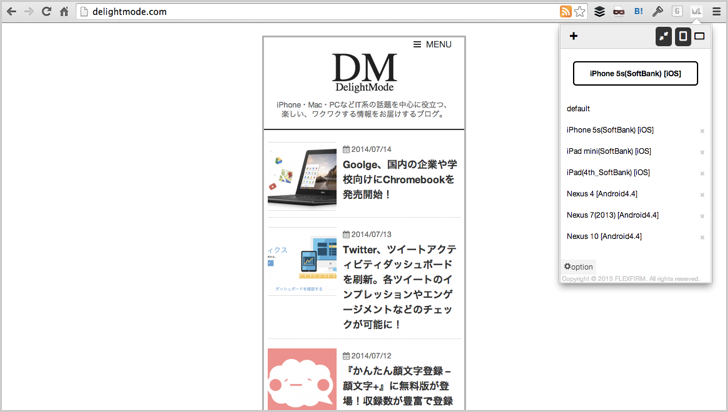
指定の機種を選択したら、すぐに対象のスマホ画面に切り替ります。スマホの縦表示、横表示の切り替えもボタン一つで簡単。
▼iPhone5sの「縦」表示
▼iPhone5sの「横」表示
上の画像で表示されている機種はiPhone・iPadにNexsusなどですが、標準で多くの端末が選択可能。すでに登録されている中から追加できますし、自分で新規登録することもできるようになっていました。
iPhoneなどApple製品は画面サイズの種類も少ないですが、Androidはメーカーがバラバラなので画面サイズが豊富。メジャーな機種はこれである程度チェックできますね。
いろいろと確認してみましたが、調整しないといけないところもいくつか見つかったので少しずつ直していくつもりです。
ブログデザインの変更はPCでやっているので、こうやってスマホ画面サイズをすぐ確認できるのはありがたい。とても捗りますね。
▼Chrome拡張機能「MobileLayouter」のダウンロードページ。
▼開発者様の紹介ページ。